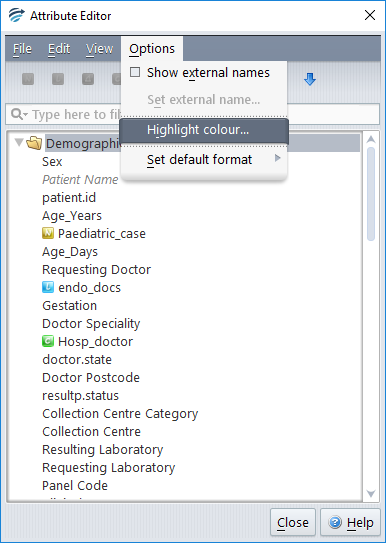
Choose the ‘Options’ menu in the Attribute Editor, then select ‘Highlight colour’.

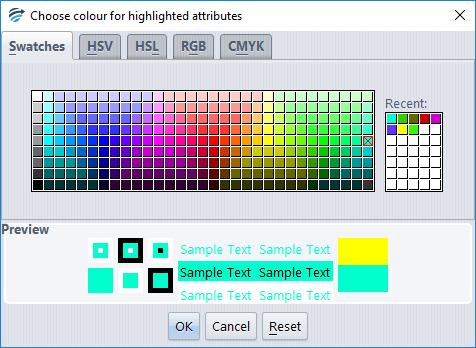
Choose the desired colour from the palette.

Highlighted attributes are now shown with the new default highlight colour.
Note: You can also set a different colour for specific attributes, instead of the default colour.
For more information see the Help topic: Setting the highlight colour for a specific attribute.
